In my role as a web designer when I was a fresh grad, I not only crafted the visual elements of client websites but also played a pivotal role in shaping their content through strategic marketing approaches. My responsibilities extended to building the frontend using HTML and CSS, making my role a comprehensive one, involving both design and development aspects.
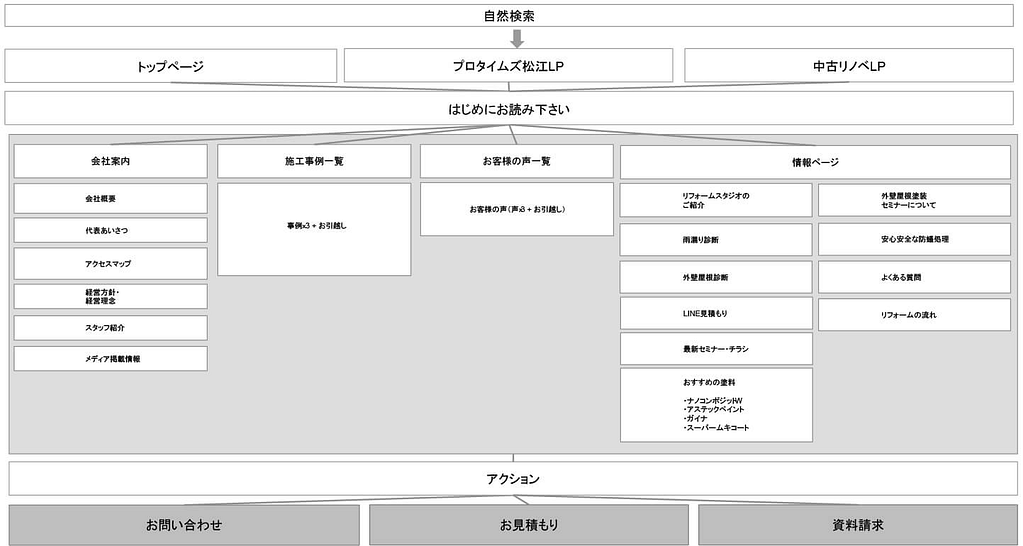
My process begins with a thorough understanding of the client’s needs and objectives, obtained through collaboration with the sales team. Armed with this information, I create charts to visualize the key strategies for web design and outline the site’s sitemap. Upon receiving client approval, I delve deeper into the design process, sketching detailed drafts and curating the content that will populate the site. The final step involves bringing the design to life using a Content Management System (CMS).


While I derive satisfaction from coding and building functional websites, what truly captivates me is the opportunity to address end-user challenges and enhance the overall user experience. The most fulfilling aspect of my work is crafting solutions that not only meet the user’s needs but also contribute to the client’s business success. Positive feedback from clients about their customers finding the site easy to navigate and feeling secure validates the impact of my designs.
This intrinsic joy in making a tangible, positive difference in people’s lives through thoughtful UX design is what propels me forward in my career. The ability to create solutions that not only solve problems but also elevate the user’s experience has been a driving force behind my decision to continue on the path of UX design. The knowledge that my designs contribute to improving lives motivates me each day, reinforcing my commitment to this dynamic and rewarding field.
Works

As the lead designer, I undertook the responsibility of meticulously preparing and designing materials for all subpages, while also taking charge of refining the top page initially drafted by a colleague.
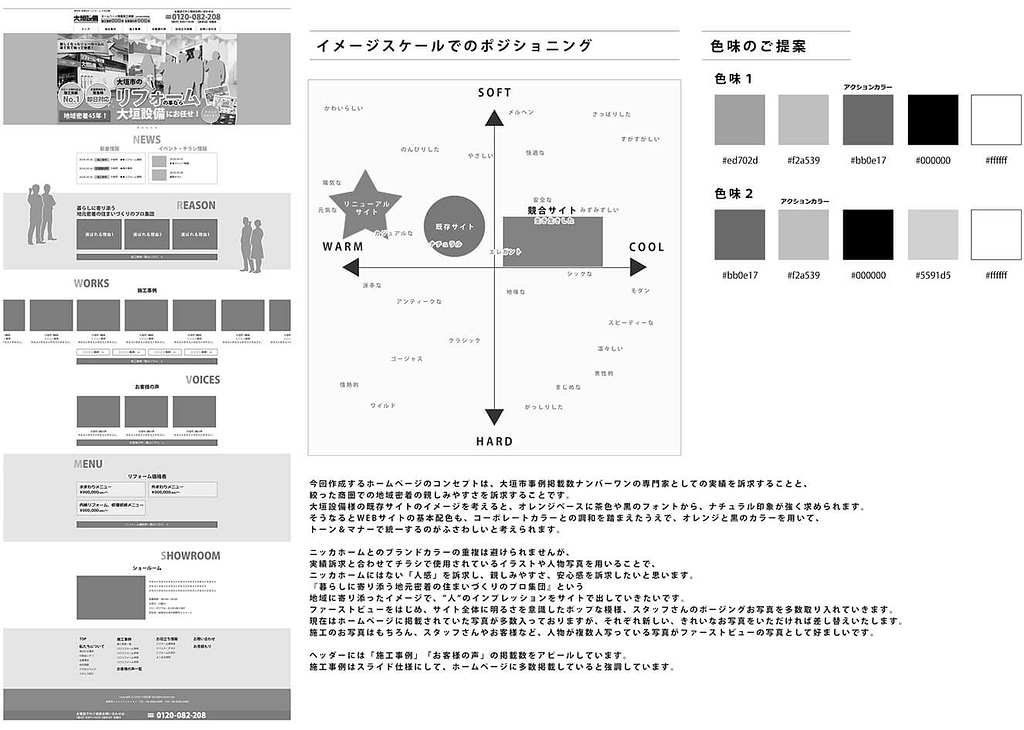
One of the standout features of the site was the strategic use of staff photos across various pages. This deliberate choice aimed to instill a sense of trust and security while underscoring the professionalism that defined the services offered. Each staff photo served as a visual reassurance, fostering a connection between the audience and the human faces behind the brand.
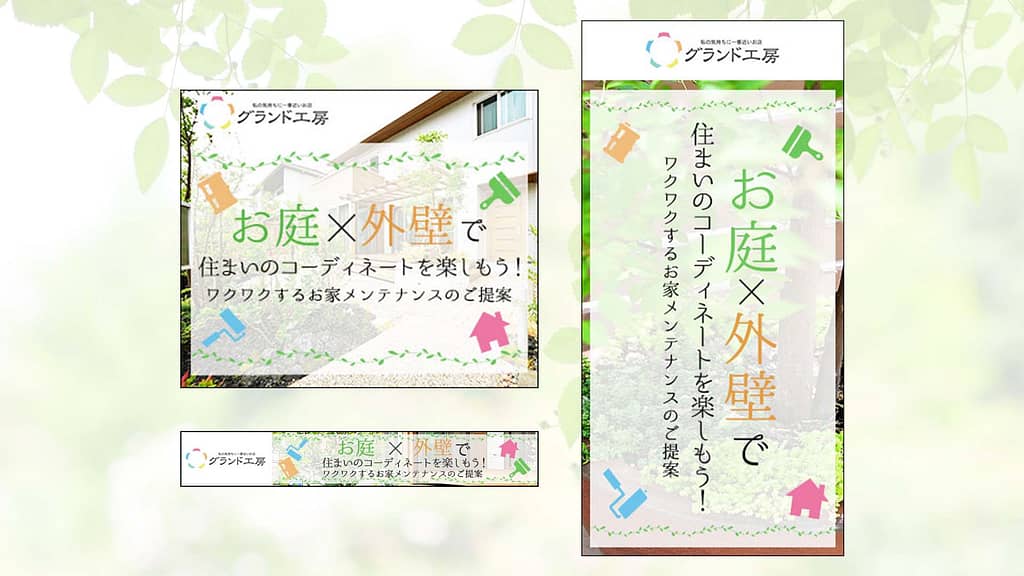
In response to the client’s specific request for a hand-drawn and cool aesthetic, I implemented a calligraphic font and incorporated a unique paint pattern. This artistic touch not only lent a distinctive and personalized feel to the site but also aligned seamlessly with the client’s vision.
To ensure the site exuded warmth and approachability, I opted for a light green color palette and integrated colorful patterns strategically. This decision was rooted in the understanding that a lack of warmth might deter potential customer interactions. The result was a harmonious blend of professional aesthetics with an inviting ambiance, encouraging users to engage with the site in a positive and welcoming environment.
My commitment to balancing functionality with visual appeal shines through in this project, demonstrating my ability to enhance user experience through thoughtful design choices. I take pride in my role in transforming client visions into visually compelling and user-friendly digital experiences that resonate with their target audience.
Full view







Leave a Reply