Hello world! 私のブログへようこそ。個人のポートフォリオサイトを作成中で、その過程を共有するのはどうかと思いました。成功も失敗も、そして「なるほど!」という瞬間も全て。今日は、多言語対応のウェブサイトデザインに挑戦します。英語をデフォルトにし、日本語に切り替えるオプションを目指しています。簡単そうに思えますが、なかなか大変な冒険になっています。
私はTranslatePress、PolyLang、Bogoの3つのプラグインを試しています。それぞれについて話しましょう。
TranslatePress
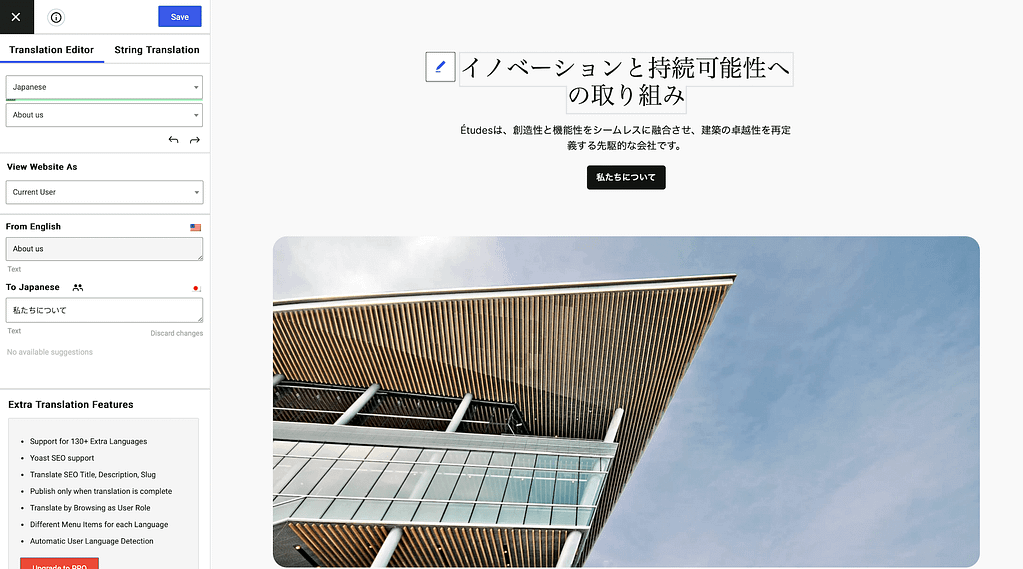
まずはTranslatePress。一見すると、これが一番かなと思いました。ページごとに一つのエントリー、ページ上での翻訳、自動翻訳機能があり、それが無料で利用できる点は魅力的でした。また、他のプラグインよりもユーザーフレンドリーに感じました。

将来的には更に言語を追加したい(ポートフォリオには中国語を追加したいですが、今は最優先ではありません)し、各言語のSEOも取得したいと考えていたので、有料プランにすることも考えていました。
しかし、結局は使わないことにしました。なぜなら、私は通常、複数の言語でコンテンツを作成し、それを直接ページに貼り付けるのですが、TranslatePressのブロックごとの翻訳は時間がかかることがわかったからです。
PolyLang
次にPolyLang。一つ大きな欠点がありました:投稿や用語のURLスラッグを言語間で共有する機能が有料版でしか利用できません。さらに、すべての投稿とページを各言語ごとに複製しなければなりませんでした。
Bogo
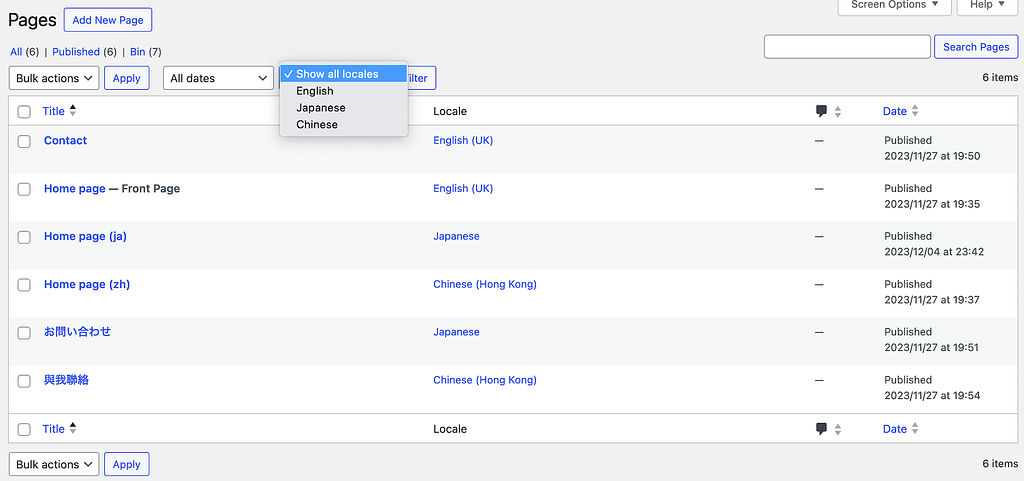
最後に、Bogo。これは無料で、同じスラッグを保持し、各言語ごとに別々のページや投稿を作成できます。また、好きなだけ言語を追加でき、SEOにも対応しています。問題点は、言語切り替えのスタイルを調整するために少しコーディングが必要なことです。また、PolyLangと同じように、すべての投稿とページを言語ごとに複製する必要があり、今後の一覧リストがわかりにくくなるかもしれません。ただしフィルターで一覧が見やすくすることができます。

結論
すべてのページと投稿に自動翻訳機能が欲しくて、あまり技術的な知識がない方は、TranslatePressが最適かもしれません。しかし、無料のプラグインで多言語サイトを作りたい、そして少しのコーディングに抵抗がない方は、Bogoがおすすめです。
この旅は試行錯誤の連続で、面白い発見もありました。でも、それが楽しいんです。問題解決と、物事を動かすこと、それが大切です。次回は、私がどのようにBogoを自分のポートフォリオサイトに合わせて調整したかを共有します。それまで、楽しいデザインライフを!

コメントを残す