はじめに
概要
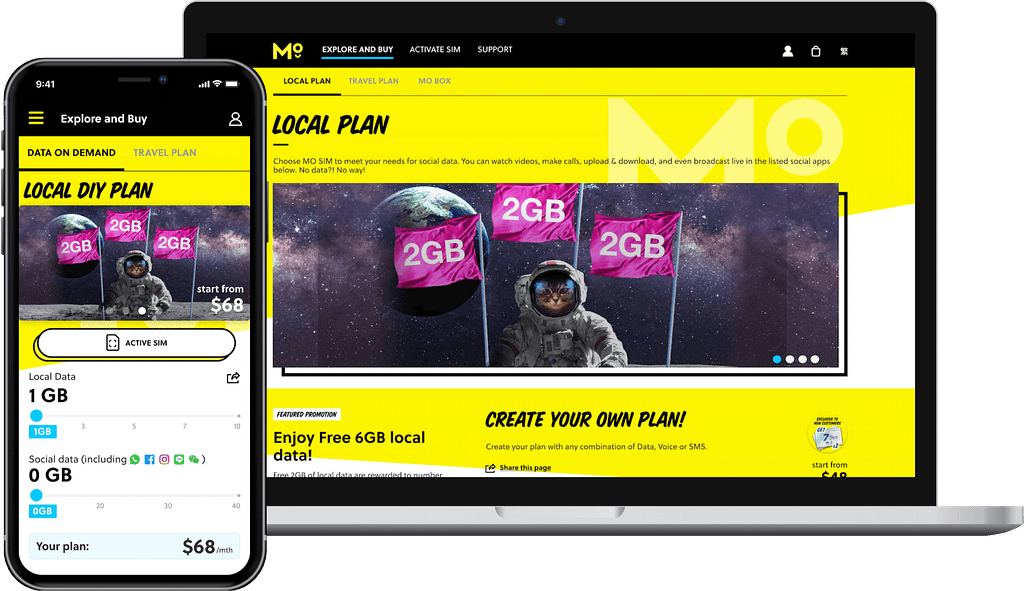
3HKは香港を拠点とする通信会社です。
同社はDXの一環として、香港でモバイル通信サービスを提供する先駆的な製品 MO を開発しています。
ロール
UXデザイナー
製品戦略、ユーザーリサーチ、インタラクション、ビジュアルデザイン、プロトタイピング&テスト、情報アーキテクチャ
日付
2019年3月 – 2020年4月
プラットホーム
レスポンシブWebアプリ
背景
この製品MOは、別の代理店による初期設計を経て、私のチームが参加することになったとき、すでにベータ版の運用を開始して約1年が経過していた。製品を新しいシステムに移行させるというビジネス戦略があり、ある部分の根本的な再設計が必要でした。これは、カスタマージャーニー全体を徹底的に見直し、強化する貴重な機会となりました。
DXのための先駆的な製品
- デザインプロセスを導入
より構造的なアプローチを確立し、他のチームが今後のスプリントを可視化できるようになりました。 - プラットフォーム全体のユーザビリティを強化
UXリサーチとユーザビリティ・テストに積極的に取り組み、ビジネスが新しい製品機能を試す中でも、プラットフォームがユーザー中心であることを維持できるようにしました。 - DXプロジェクト全体の基盤を構築
さまざまな機能の中には、製品の発売と同時にリリースされないものもありますが、デザイン・プロセスで築かれた土台は、デジタルトランスフォーメーション・プロジェクト全体の発展に寄与しています。
プロセス
ダブルダイヤモンド理論とリーンUXプロセスに基づいて、「発見」、「定義」、「発想」、「実装」という重要なフェーズを組み込むことを目指しています。
問題の理解
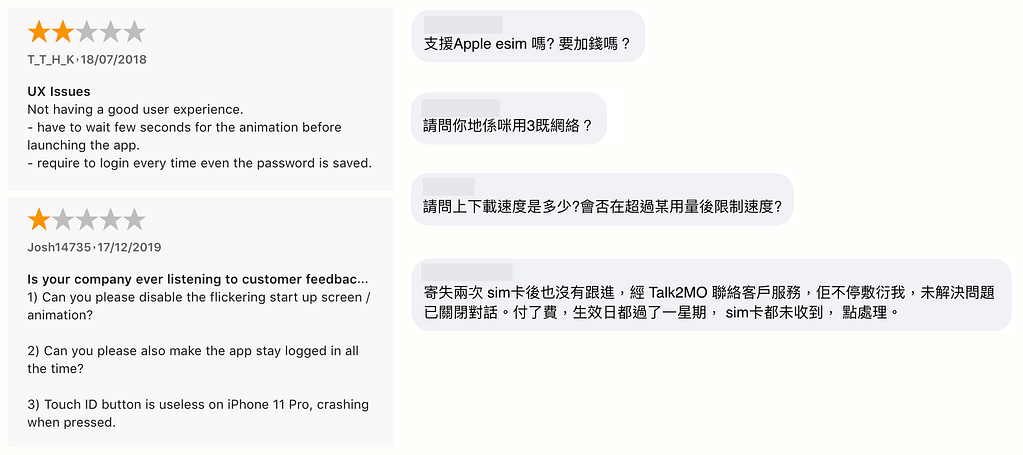
このプロジェクトに参加する前、MOは立ち上げから約1年が経過していました。市場レビューを実施し、潜在的なユーザーに既存のアプリをテストして、彼らがベータ版リリースで経験しているペインポイントを明らかにしました。
行った調査は以下の通りです:
- ユーザーのゴールとニーズの把握
- 既存のユーザージャーニーにおけるペインポイントの発見
- 測定されたタスクの成功の判断
インサイトの収集
ユーザー・インタビューの録音を収集した後、アフィニティマッピングを行い、特定された問題を統合した。既存の製品の問題を共通するテーマや機能にグループ化しました。

市場を調査したところ、手頃な価格であることから、顧客は当社の新サービスを試したがっていることがわかりました。しかし、定期購入という方法がよくわからないため、定期購入に踏み切れないという声も聞かれました。また、顧客のニーズ不一致や信頼性の低いロジスティクスの問題なども判明した。

また、既存市場の強さと弱さの概要を把握するために、直接的・間接的な競合他社の調査も行いました。その結果、ユーザー・ジャーニーのスケッチとワイヤーフレームを作成するための確かな基盤を構築できます。

通信サービス・プロバイダーとして、政府規制を遵守する必要があります。さらに、会社自身のセキュリティ要件なども事前に把握する必要です。
範囲の絞り込み
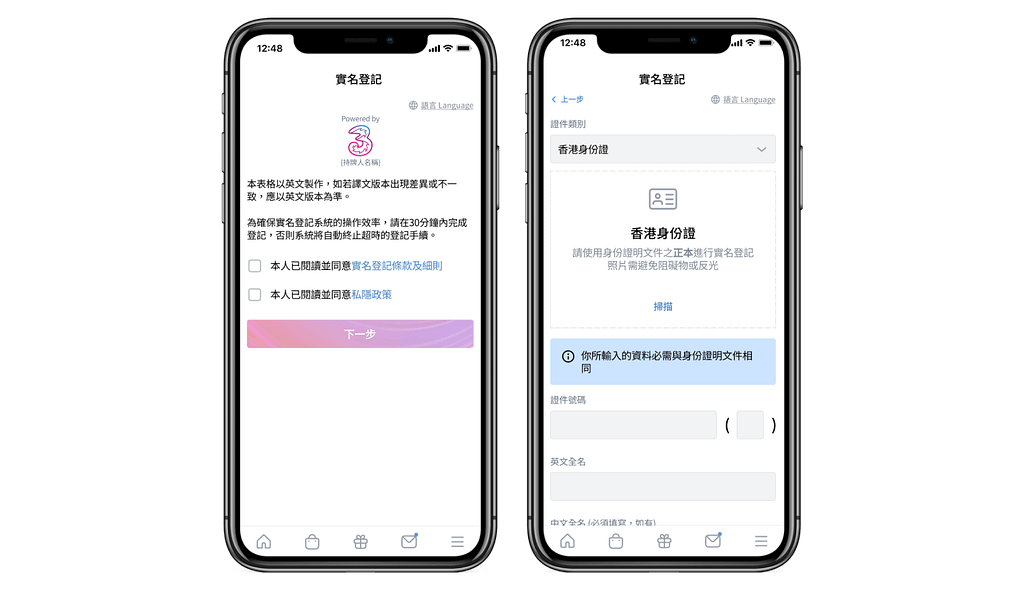
法的規制やビジネス上の規制により、範囲を絞り込むことが困難でした。たとえば、サービスを利用する際に顧客に大量の個人情報の提供を要求するサブスクリプション手続きなどです。一方、ビジネスユーザーは将来のマーケティング計画のためにできるだけ多くの情報を収集したいと考えていました。この問題を解決するために、商品オプションを簡略化し、お客様ができるだけ短い時間でサブスクリプションプロセスを完了できるようにしました。サービスの使用を開始した後に、お客様にサブスクリプション設定やカスタマイズするなど、追加情報を提供する方法を案内しました。


解決策をワイヤーフレーム化
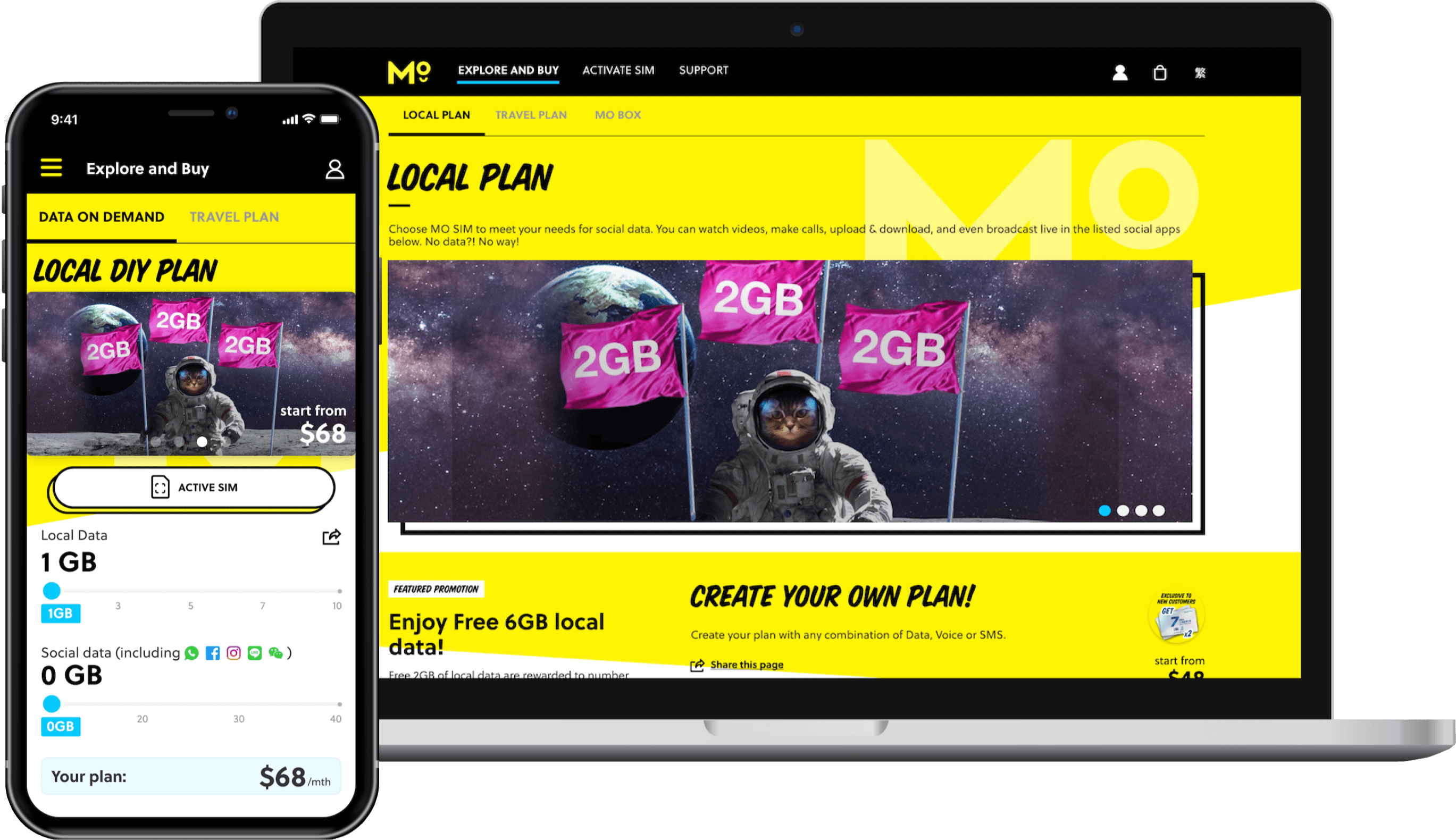
多くの機能があるため、エンドユーザーが納得できるように機能を配置することが設計の難しさの一つであり、それが情報アーキテクチャにつながります。機能を論理的にグループ化するために、カカードソーティングなどのテストを行いました。その結果をもとにワイヤーフレームを作成しました。

また、さまざまな条件下での前払い金の徴収など、エンドユーザーの理解と技術的な側面の両方で複雑な問題に遭遇しました。このような課題にもかかわらず、より分かりやすく、ユーザーフレンドリーなプロセスの実現に努めていました。
私はすぐにいくつかの基本的なワイヤーフレームのモックアップを作成し、製品チーム、エンジニアリングチーム、およびユーザーからWizard formの全体レイアウトと構造に関するフィードバックを収集し、将来のコンポーネントの標準化をして、視覚的な階層とレイアウトを確立することができました。
デザインの検証
サブスクリプションのユーザーフローをプロトタイピングすることで、感情の変化を理解し、エンドユーザーとのコミュニケーションの有効性を評価するのに役立ちました。
作らなければならなかった複雑な機能の1つは、新しいサブスクリプション中に前払いすることでした。主要なユーザーを対象にユーザビリティテストを実施し、新しいデザインが問題を解決するかどうかを検証するために、プロトタイプとどのようにやりとりするかを観察しました。
改善点
サブスクリプションプロセスでは、ユーザーは様々な個人情報を入力する必要があります。しかし、このフローのプロトタイピングにFigmaを使用する場合、実際の入力フォームを作成することができないという制限に直面しました。その結果、ユーザーからリアルタイムのフィードバックを得ることができませんでした。これにより、サブスクリプションフローを効果的にプロトタイプ化するために他のツールを探る必要がありました。
デザインとハンドオフ
ワイヤーフレームを検証し、プロトタイプをテストした後、インターフェイスの要素に焦点を当てました。最初は、Sketchを使ってHi-Fiのモックアップを作成して、クリック可能なプロトタイプのhtmlを作成しました。しかし、シームレスなハンドオフと便利なファイル共有を容易にするため、Figmaに移行しました。これにより、エンジニアはファイルを検査し、HTMLとCSSコードを簡単にエクスポートできるようになりました。
フロントエンド・チームと密接に協力し、Hi-Fiのモックアップのデザインが、すべて構築反映されたかを確認しました。実装された各スクリーンのUXレビューを実施し、公開前にデザインと整合していることを確認しました。

学んだ収穫
- 橋渡し役になる
ユーザー中心のデザインを提供することが重要である一方で、さまざまなステークホルダーやチーム間のコミュニケーションの橋渡し役として機能することも同じくらい重要です。 エンジニアとの密接な協力により、技術的な実現可能性に対する理解が深まり、ユーザーの問題に対して、実用的かつ技術的に妥当な問題解決策を提案することができるようになりました。さらに、プロダクト・オーナーやマーケティングチームが技術的な制約を理解してもらい、最も効果的なビジネス上の意思決定を行えるよう支援することができました。 - バランスを保つ
DXの先駆的な製品であるため、エンドユーザーの問題を解決するためだけではありません。それはビジネス全体的な構造を確立することを目的としており、その結果、かなりの規模になりました。このようなプロジェクトでUXデザイナーとして働く中で、ユーザーエクスペリエンスとビジネス目標との間のバランスを保つことは、大きな課題でありながら、絶対に欠かせないことです。
こちらもぜひ読んでいただきたいです!