上一篇文章提到我決定用Bogo來製作我的多語言作品集網站,以下是我如何設定它並修改它以適合我的網站。
目錄
設定Bogo
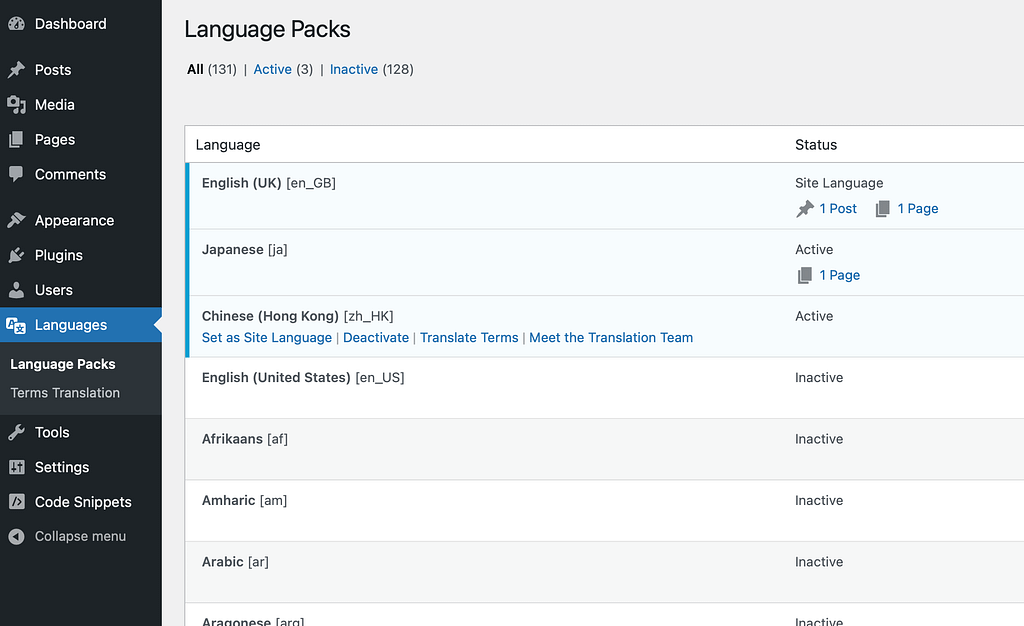
- 首先,我下載並安裝了Bogo。你會看到一個新的「語言」標籤,可以選擇你想支援的語言。

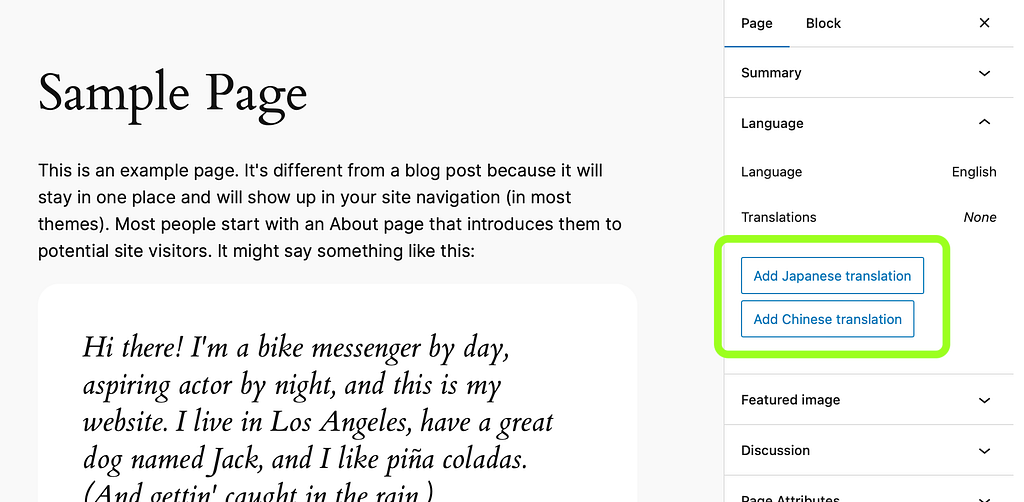
- 在文章或頁面編輯器中,有一個新的側欄部分可添加翻譯。點擊按鈕會將內容複製到新的文章或頁面。
- 然後,只需編輯複製的文章或頁面並手動翻譯文字即可。我試過改變複製頁面的網址別名,非常順利,但我沒有條改網址別名的需要,所以我決定保持相同的網址別名。
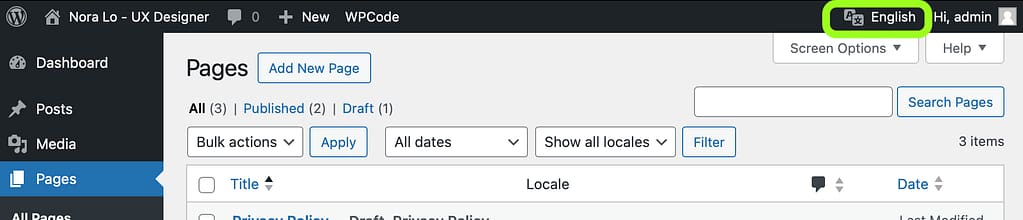
- 附注:儀表板有一個語言切換器。新文章和頁面的預設語言將與現有的語言設定相符。
自訂語言切換器
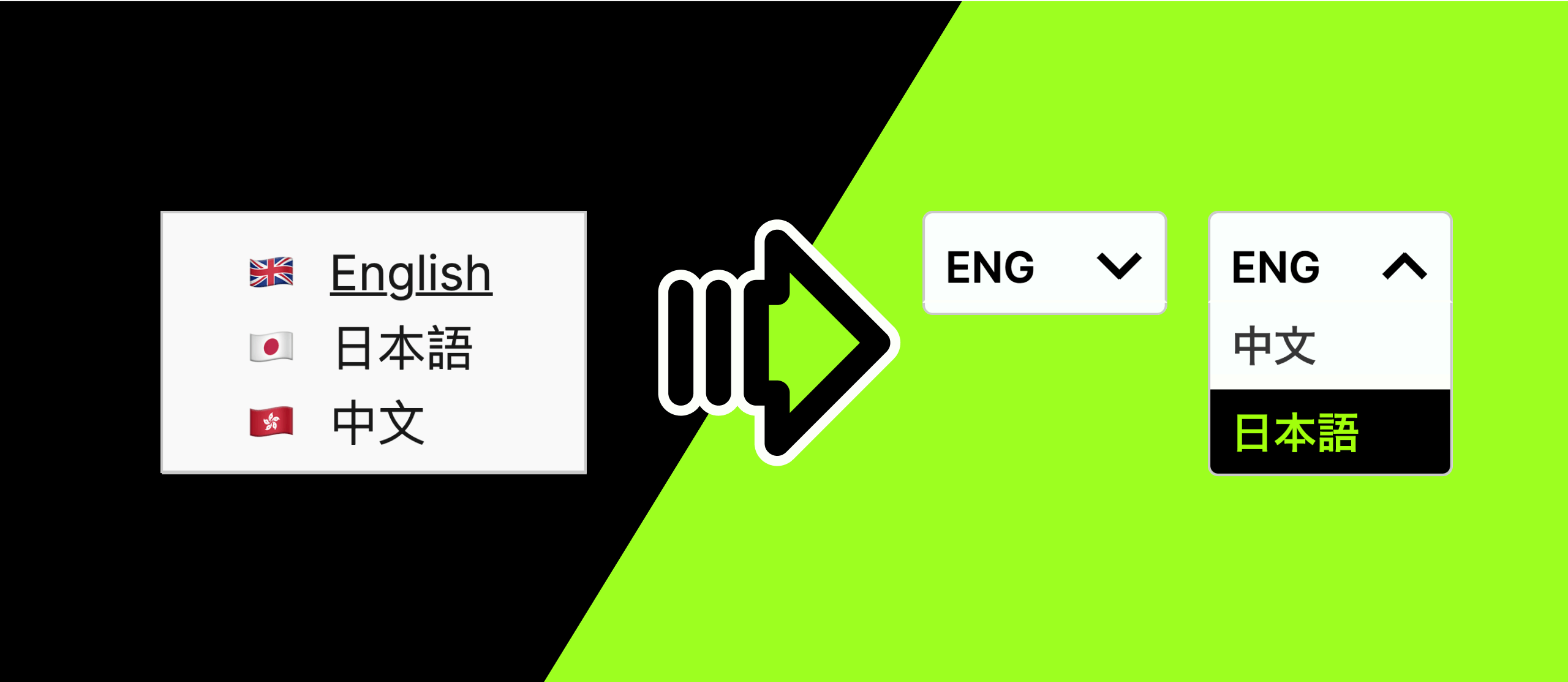
預設情況下,語言切換器是一個列出所有已啟用的語言列表,即使對於沒有翻譯的頁面也是如此。但以下是我如何將其轉換為下拉列表,感謝i-nob的有用文章。

【WordPress】多言語化プラグイン「Bogo」の言語切替をドロップダウン型にした話|i-nob
最近のマイブームはソロプレイできるボードゲームで遊ぶこと! どうも、フリーランスのWeb制作者のi-nob(@inobcreate)です。 WordPressで多言語化…
note(ノート)
透過網站編輯器添加切換器
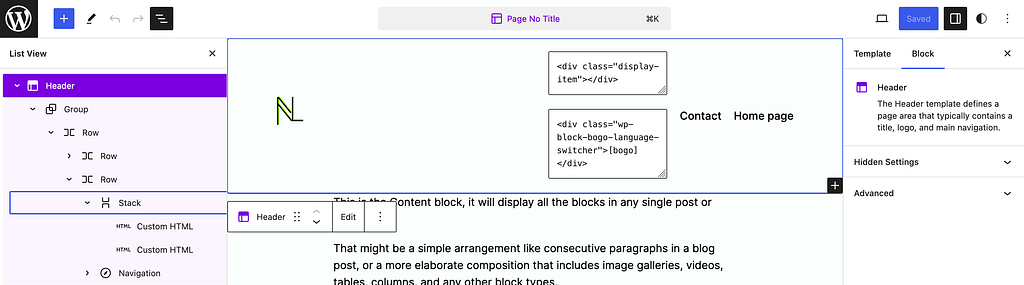
在我的情況下,我希望將語言切換器放在導航欄中。

HTML
<div class="display-item"></div>
<div class="wp-block-bogo-language-switcher">[bogo]</div>使用PHP修改顯示元素
以下是我所做的:
- 從語言切換按鈕中移除國旗圖標
- 改變語言切換按鈕的表示方式
為什麼移除國旗
移除國旗是因為它只代表國家或地區,而生活在海外的人也可能使用同一種語言。
PHP
//Hide Bogo flag
add_filter( 'bogo_use_flags','bogo_use_flags_false');
function bogo_use_flags_false(){
return false;
}
//Change language display name
add_filter( 'bogo_language_switcher_links', 'custom_bogo_language_title_name', 10, 2 );
function custom_bogo_language_title_name( $links ) {
foreach ( $links as $code => $name ) {
if ( $name['lang'] === 'en-GB' ) {
$links[$code]['title'] = 'English';
$links[$code]['native_name'] = 'ENG';
} elseif ( $name['lang'] === 'ja' ) {
$links[$code]['title'] = '日本語';
$links[$code]['native_name'] = '日本語';
} elseif ( $name['lang'] === 'zh-HK' ) {
$links[$code]['title'] = '中文';
$links[$code]['native_name'] = '中文';
}
}
return $links;
}使用JavaScript控制移動和顯示
接下來,我透過以下方式將切換器變成下拉列表:
- 將當前語言顯示為預設項目
- 隱藏沒有翻譯的語言選項
- 包括根據列表項目數量計算下拉列表高度的代碼,以產生一個很好的展開動畫
- 只有在其他翻譯可用時才允許點擊觸發
- 如果沒有其他翻譯,則添加一個類別到下拉列表,以便以後進一步設計風格
JavaScript
//Bogo - hide li item if no translation
document.addEventListener("DOMContentLoaded", function() {
const listItems = document.querySelectorAll('.bogo-language-switcher li');
listItems.forEach(item => {
if (!item.querySelector('a')) {
item.style.display = 'none';
}
});
});
//Bogo - dynamic dropdown height
document.addEventListener("DOMContentLoaded", function() {
// Get the ul element by class name
const dynamicList = document.querySelector('.bogo-language-switcher');
// Get the number of visible list items
const visibleListItems = dynamicList.querySelectorAll('li:not([style*="display: none"])');
const numberOfVisibleItems = visibleListItems.length;
// Add class to display if only 1 visible item
if (numberOfVisibleItems === 1) {
const display = document.querySelector('.display-item');
display.classList.add('bogo-disable');
}
// Subtract one from the count if necessary
const adjustedNumberOfItems = Math.max(0, numberOfVisibleItems - 1);
// Set the value of --list-items CSS variable
document.documentElement.style.setProperty('--list-items', adjustedNumberOfItems);
});
//Bogo dropdown
jQuery(function($) {
let selectBox = $('.wp-block-bogo-language-switcher');
let selectItems = $('.wp-block-bogo-language-switcher li');
let display = $('.display-item');
let displayButton = $('.display-item:not(.bogo-disable)');
const currentLang = $('.bogo-language-switcher li.current').attr('class').split(' ')[0];
display.addClass(currentLang); // Add current language code as a class to display-item
const firstLang = $('.bogo-language-switcher > .current span').find('.current');
const firstLangName = firstLang.first().text();
display.text(firstLangName);
display.append('<span class="arrow"></span>');
let selectBoxFlag = false;
$(firstLang).css('background','#ccc').attr('tabindex', -1).removeAttr('href');
displayButton.on('click', function() {
if (selectBoxFlag === false) {
selectBoxFlag = true;
display.addClass('active');
selectBox.addClass('active');
} else {
selectBoxFlag = false;
display.removeClass('active');
selectBox.removeClass('active');
}
});
selectItems.on('click', function() {
$(this).find('a').trigger('click');
});
});使用CSS美化外觀
最後,我使用以下設定來改善下拉列表的外觀:
- 將語言切換文本對齊到左側
- 鼠標懸停時改變文本和背景顏色
- 當沒有其他翻譯可用時改變文本顏色
CSS
/* Dropdown */
.bogo-dropdown {
gap: 0;
align-items: flex-start;
height: 44px;
}
/* Language Switcher */
.bogo-language-switcher {
display: flex;
flex-direction: column;
border: 1px solid #CACACA;
border-top: 0;
border-radius: 0 0 4px 4px;
position: absolute;
margin: 0;
padding: 0;
width: 96px;
box-sizing: border-box;
}
.bogo-language-switcher li {
cursor: default;
box-sizing: border-box;
padding: 4px 8px!important;
text-align: left;
}
.bogo-language-switcher li a {
text-decoration: none;
font-weight: 600;
}
.active .bogo-language-switcher li:hover {
background: var(--wp--preset--color--contrast);
}
.active .bogo-language-switcher li:hover a {
color: var(--wp--preset--color--accent);
}
.bogo-language-switcher .ja {
order: 1;
}
.bogo-language-switcher .en-GB {
order: 2;
}
/* Display Item */
.display-item {
transition: 0.15s ease;
width: 96px;
border: 1px solid #CACACA;
border-radius: 4px;
padding: 8px;
text-align: left;
border-radius: 4px 4px 0 0;
border-bottom: 1px solid #FDFFFA;
padding-bottom: 0;
font-weight: 600;
}
.bogo-language-name a {
display: block;
width: 100%;
color: #333;
}
/* Arrow */
.arrow {
width: 13px;
height: 13px;
display: inline-block;
position: relative;
bottom: -8px;
left: -10px;
transition: 0.4s ease;
margin-top: 2px;
text-align: left;
transform: rotate(45deg);
float: right;
}
.arrow:before,
.arrow:after {
position: absolute;
content: '';
display: inline-block;
width: 12px;
height: 3px;
background-color: var(--wp--preset--color--contrast);
transition: 0.4s ease;
}
.arrow:after {
transform: rotate(90deg);
top: -5px;
left: 5px;
}
/* Active Arrow */
.display-item.active .arrow {
transform: rotate(45deg) translate(-5px, -5px);
}
.display-item.active .arrow:before {
transform: translate(10px, 0);
}
.display-item.active .arrow:after {
transform: rotate(90deg) translate(10px, 0);
}
/* Active List */
.display-item.active ul {
opacity: 0.3;
height: 108px;
}
/* Language Switcher Animation */
.wp-block-bogo-language-switcher .bogo-language-switcher {
height: 0;
overflow: hidden;
padding-bottom: 4px;
transition: 0.4s ease;
}
/* CSS Variable for Height */
:root {
--item-height: 34px;
}
.wp-block-bogo-language-switcher.active .bogo-language-switcher {
height: calc(var(--item-height) * var(--list-items));
overflow: auto;
padding-bottom: 0;
-ms-overflow-style: none;
scrollbar-width: none;
}
/* Disabled Styles */
.bogo-disable {
color: var(--wp--preset--color--accent-5);
}
.bogo-disable .arrow:before,
.bogo-disable .arrow:after {
background-color: var(--wp--preset--color--accent-5);
}需要改進的地方?
由於這個版本的語言切換器在沒有點擊的情況下,只會顯示當前頁示的語言名稱,我一直在思考,說不同語言的用戶是否會理解這個語言切換器,尤其是如果他們在一個他們不熟悉的語言的頁面上。我正在考慮進行一些用戶測試來找出答案。此外,我在想如果用戶嘗試點擊語言切換器,而該文章只有當前正在閱讀的語言,現在這個非激活的表達方式會否令他們感到困惑。如果他們有遇到這個情況,我將會添加一個提示。



發佈留言